UI培訓(xùn)之PS臨摹超強(qiáng)質(zhì)感QQ瀏覽器圖標(biāo)
更新時(shí)間:2015年12月29日15時(shí)20分 來源:傳智播客UI培訓(xùn)學(xué)院 瀏覽次數(shù):
今天教大家臨摹一枚QQ瀏覽器的圖標(biāo), 教程難度中等偏下,要考驗(yàn)的主要是大家對(duì)鋼筆工具的運(yùn)用,蒙版和漸變等也有涉及,教程特別細(xì)致,新手完成應(yīng)該木有問題!
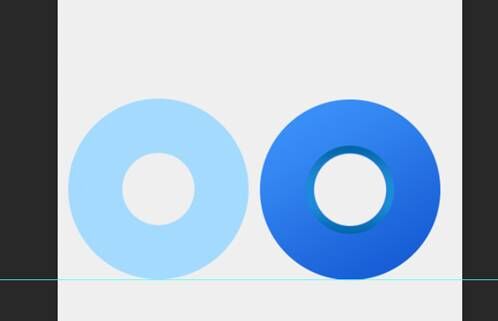
最終效果:
























最終效果:

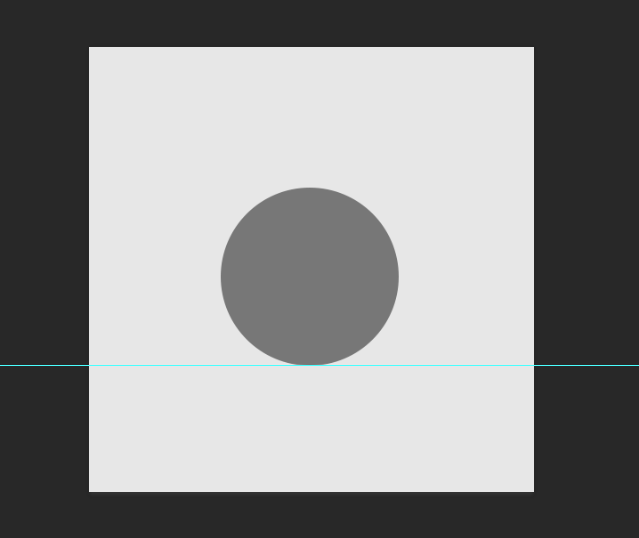
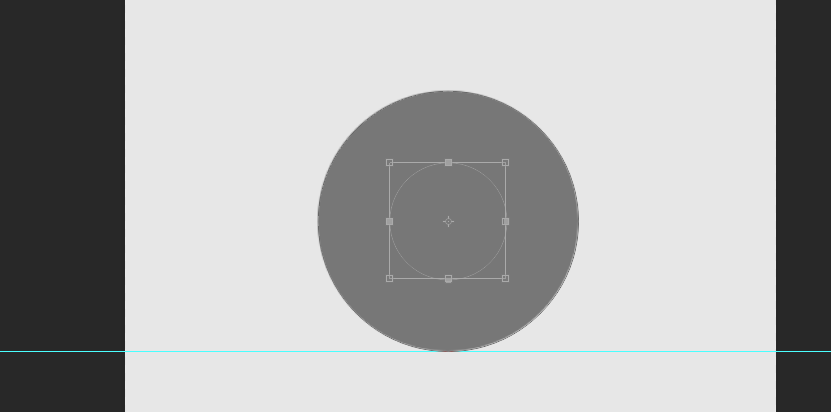
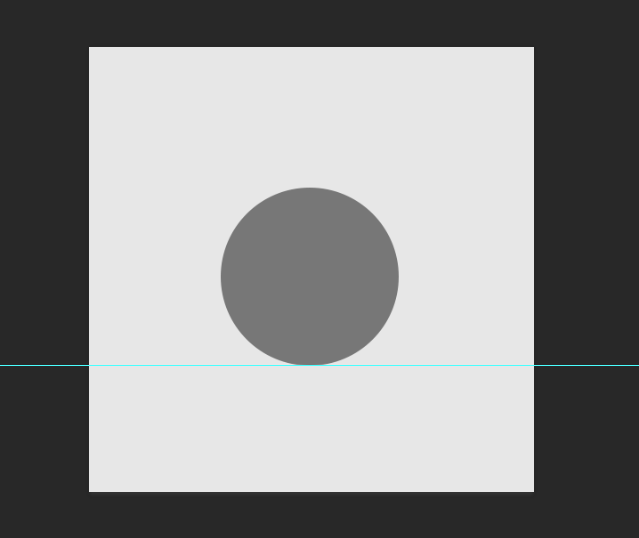
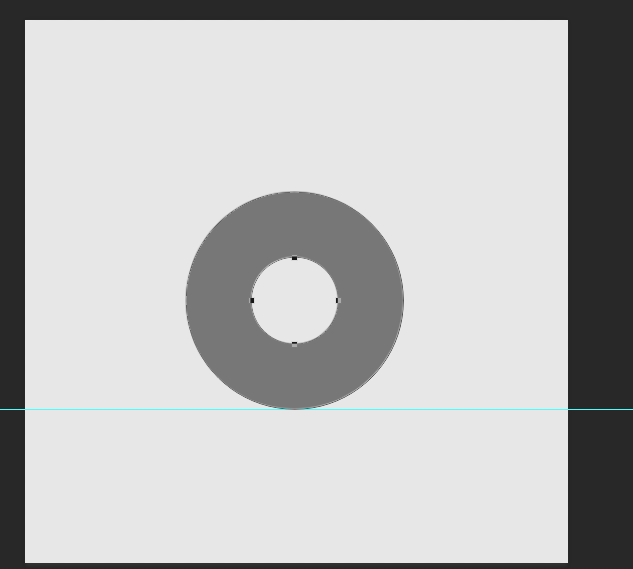
新建一個(gè)500*500畫布,按U用橢圓工具畫一個(gè)200*200的圓(顏色隨意)

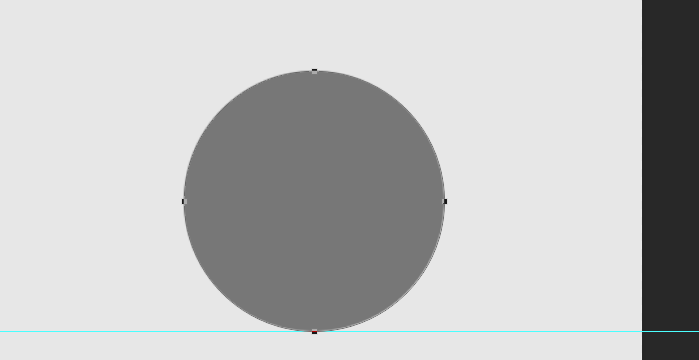
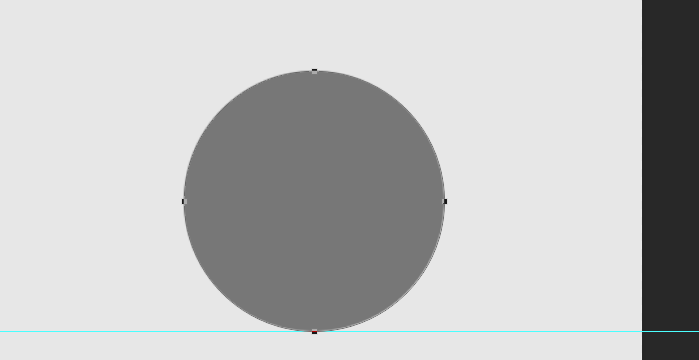
路徑選擇工具選中畫好的圓形。ctrl+c,ctrl+v 復(fù)制這個(gè)圓形在同一個(gè)圖層


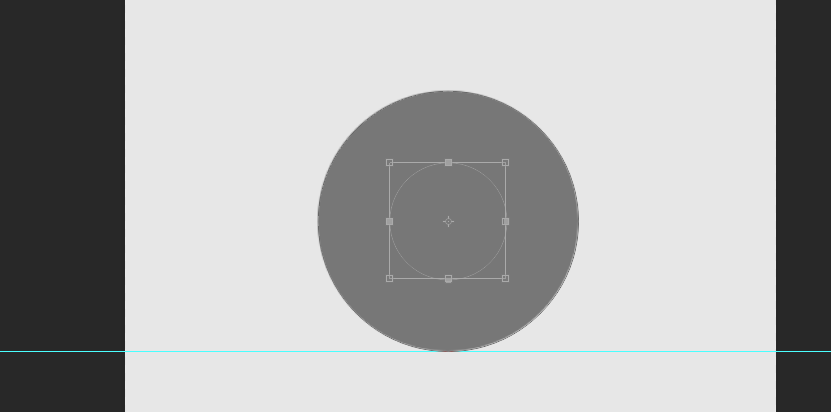
ctrl+t 縮小的時(shí)候按住shift+alt ,同比例縮?。ù笮∽约嚎粗线m就行)

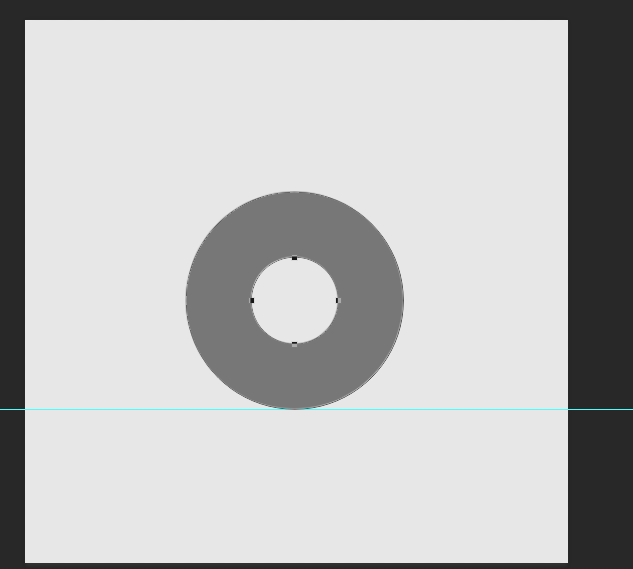
如圖所示。切掉它

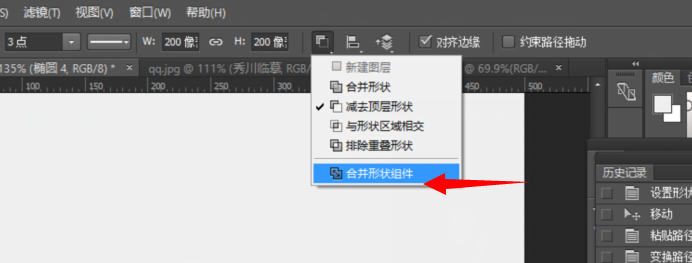
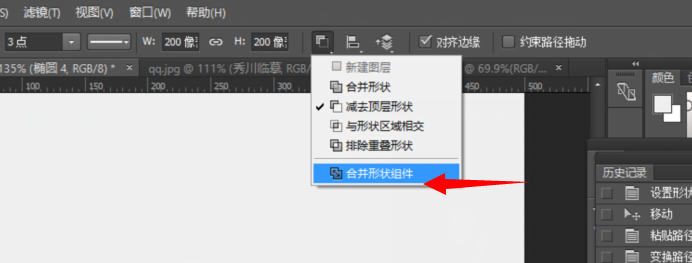
合并成一個(gè)形狀。

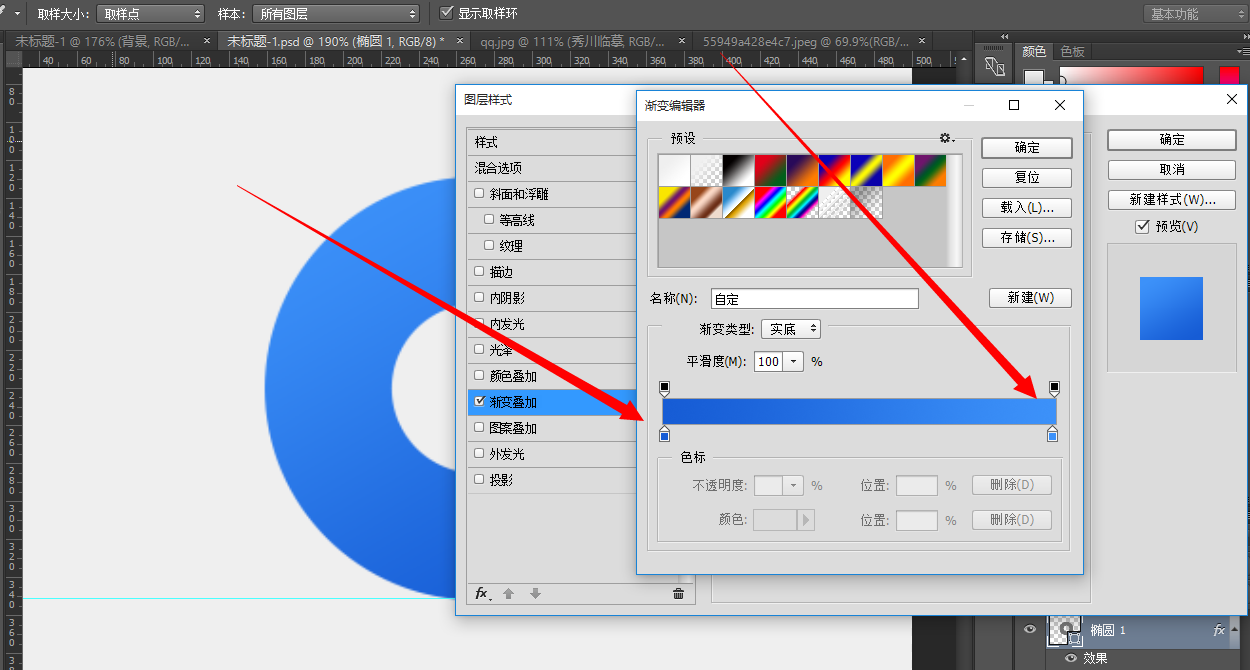
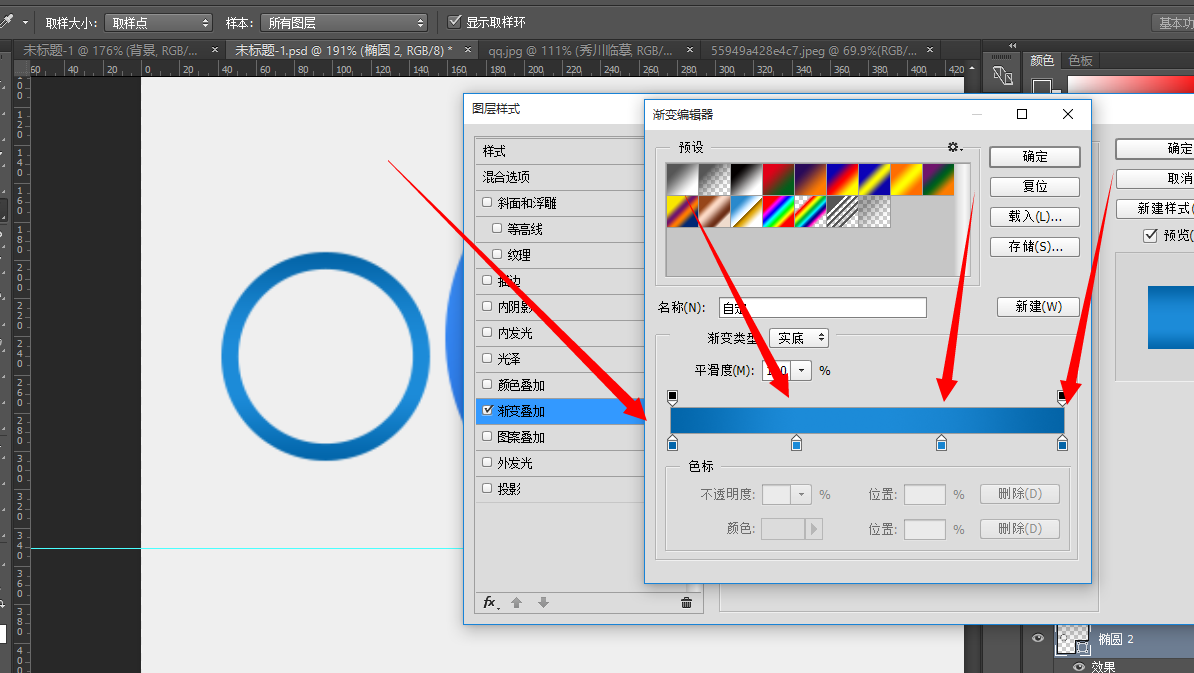
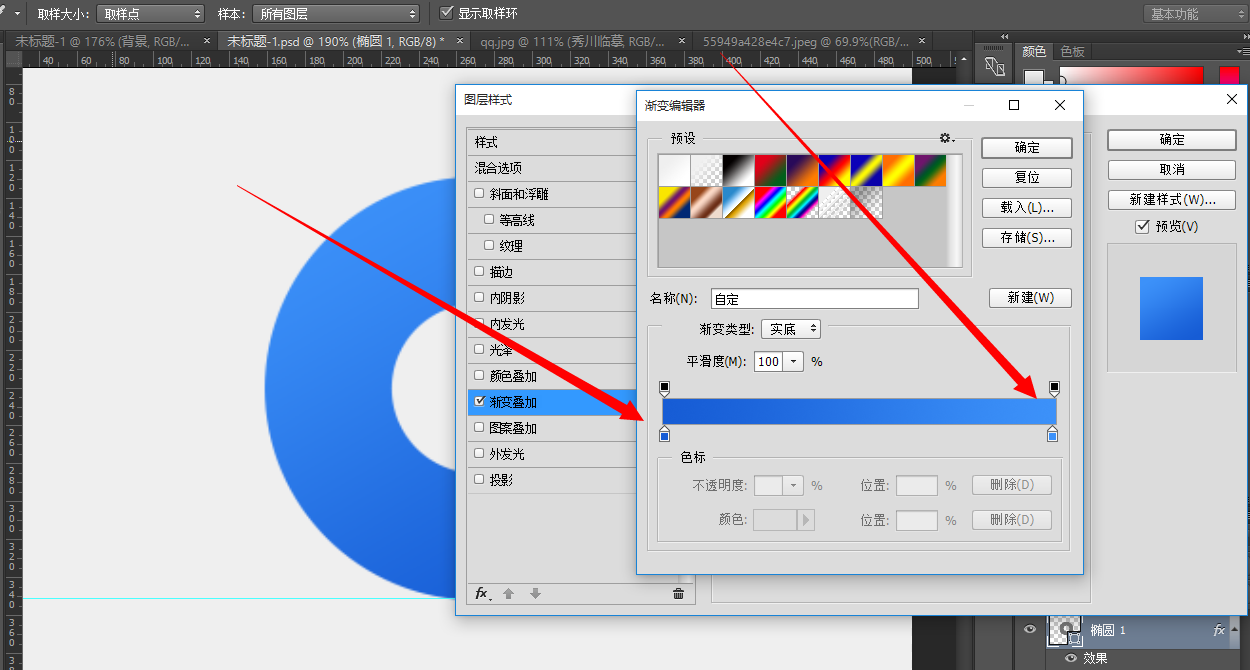
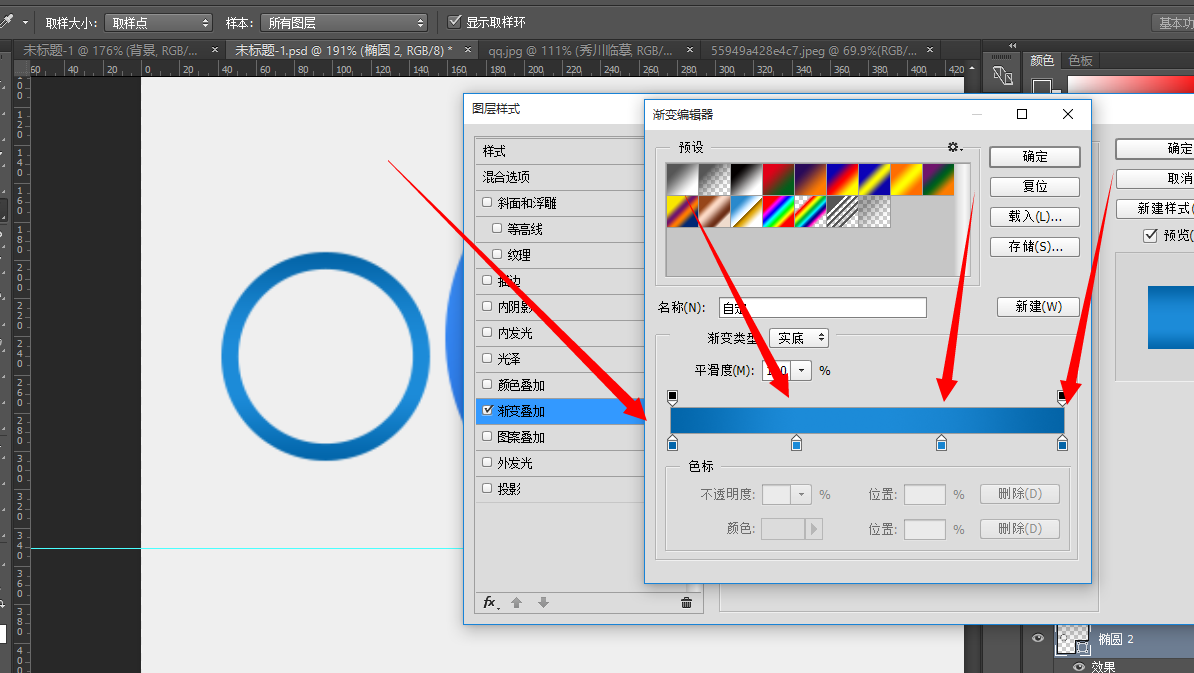
添加圖層樣式漸變疊加角度是120度(顏色數(shù)值用吸管吸我截圖顏色就行啦)

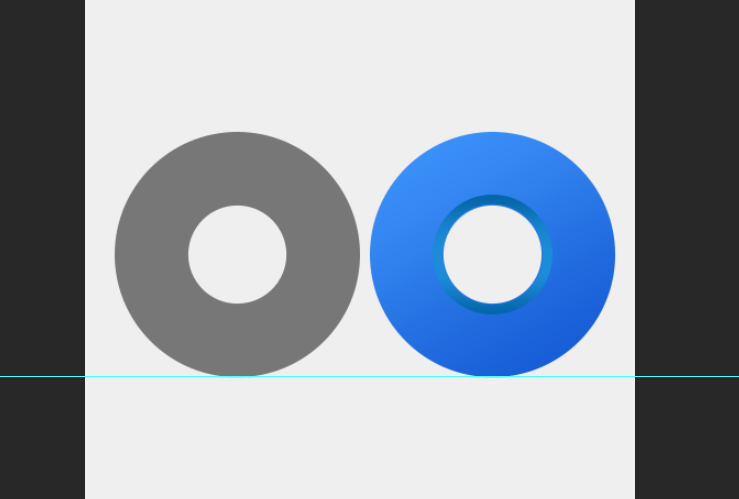
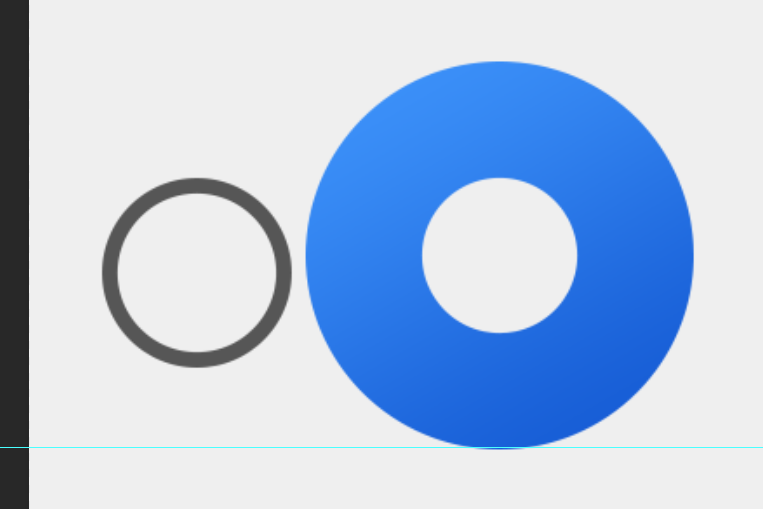
用剛剛說的方法再切一個(gè)左邊的小圓來

添加圖層樣式 90°的線性漸變疊加~

把小圓放到中間

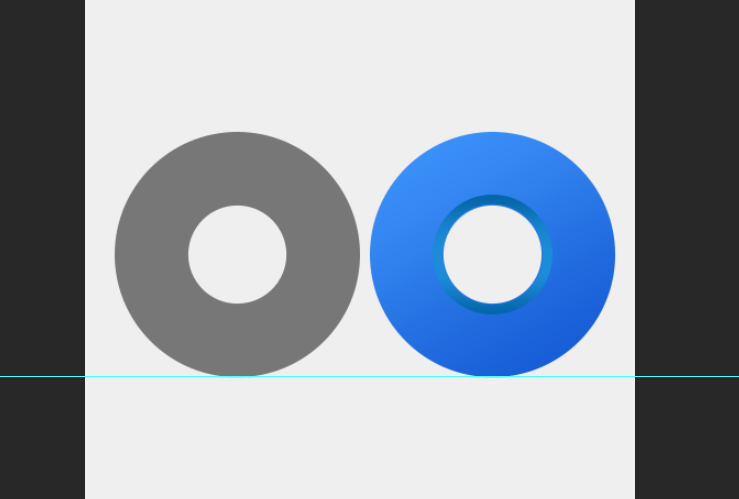
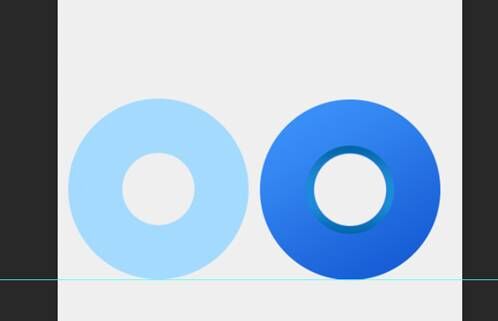
ctrl+j復(fù)制出外面那個(gè)大圓,右鍵清除圖層樣式

填充顏色 a5daff

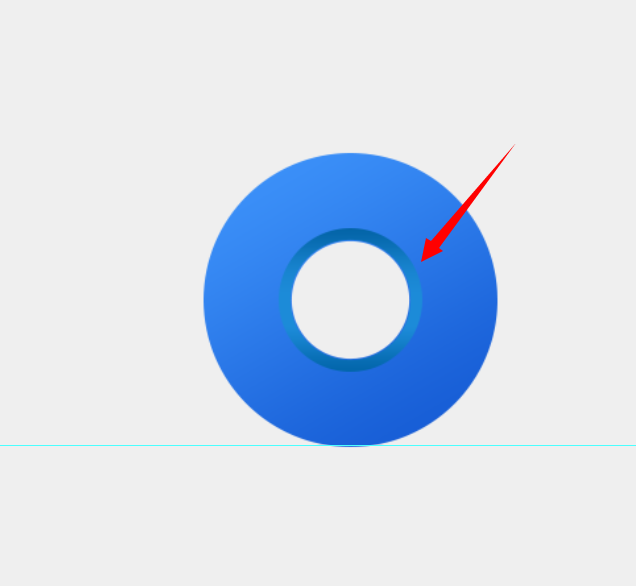
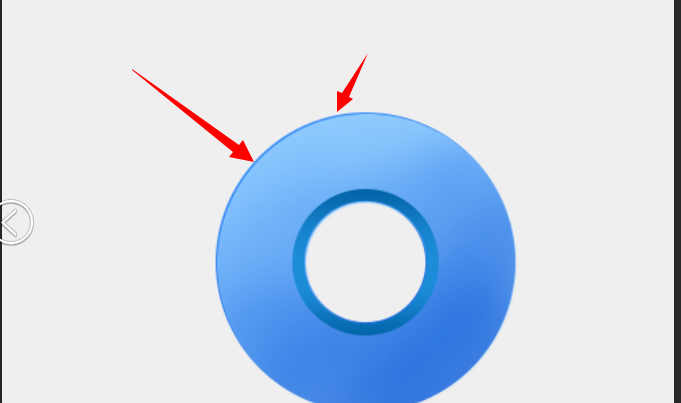
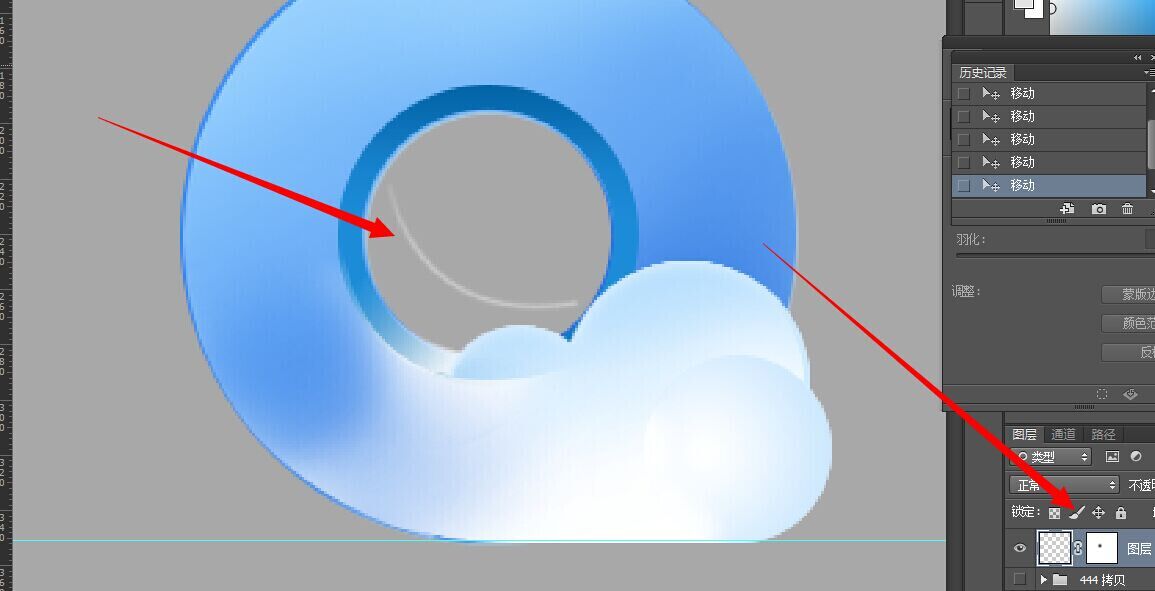
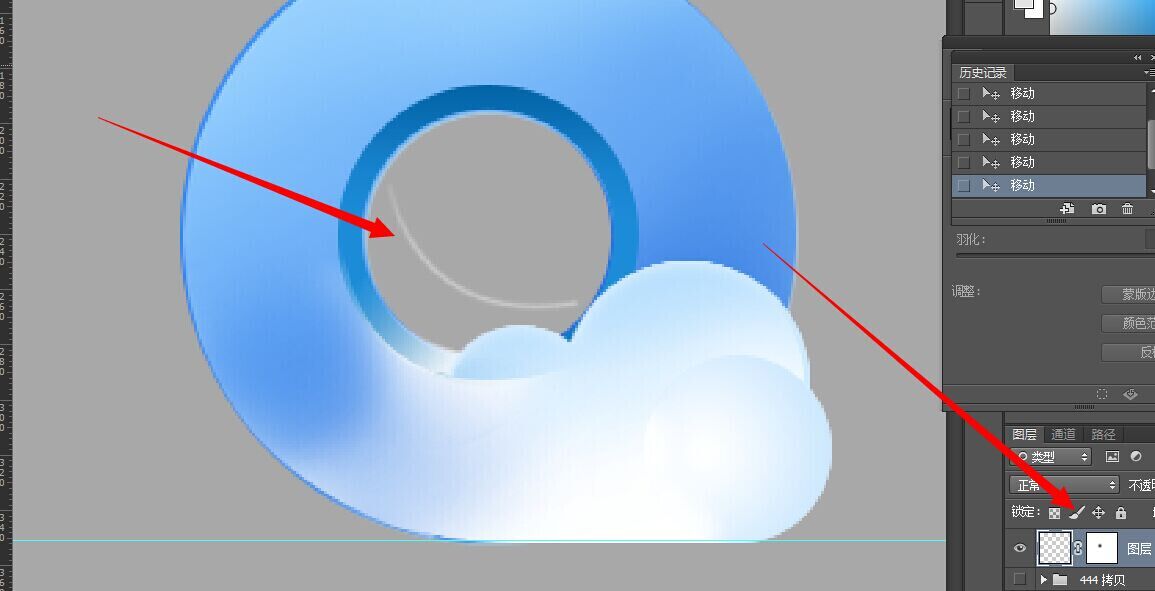
添加蒙版,拉個(gè)黑到白色的漸變,拉出這樣的效果,如果拉不出這樣的效果就用筆刷調(diào)整好 透明度慢慢擦。

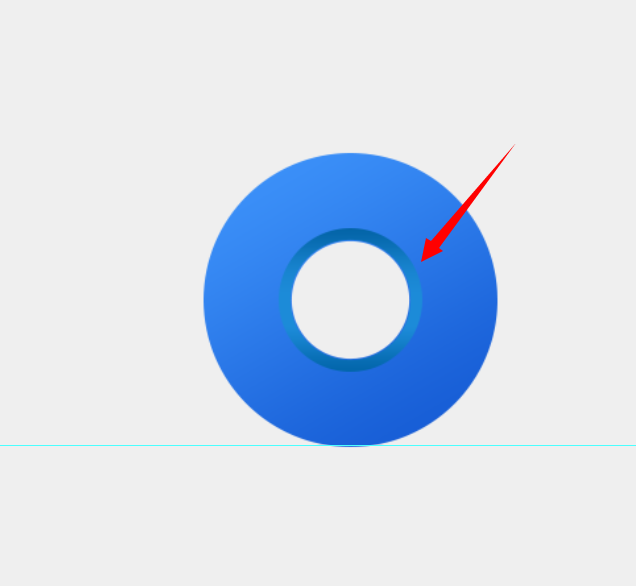
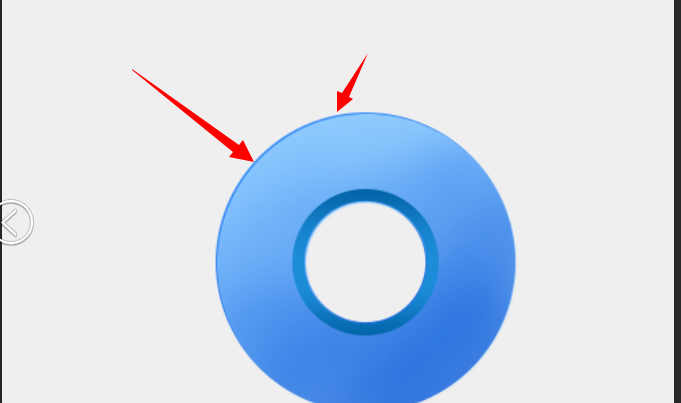
覆蓋到大圓上面,把添加蒙版的這個(gè)圓形向下向右各移動(dòng)一個(gè)像素,讓整體具有立體感

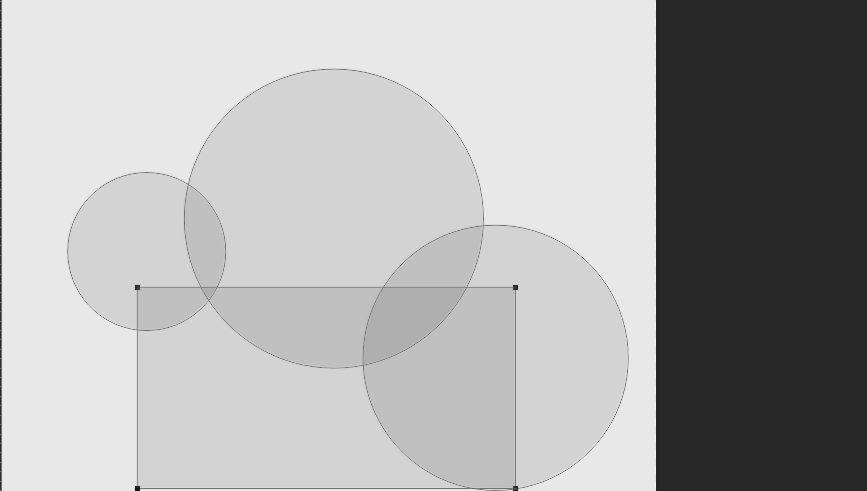
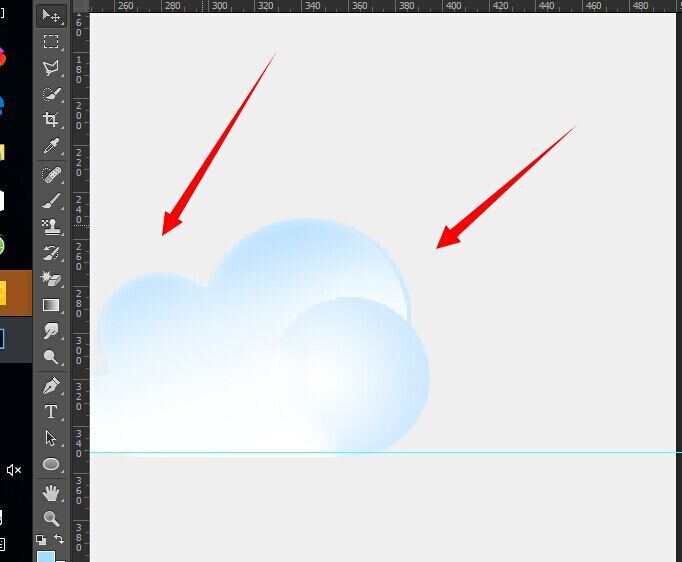
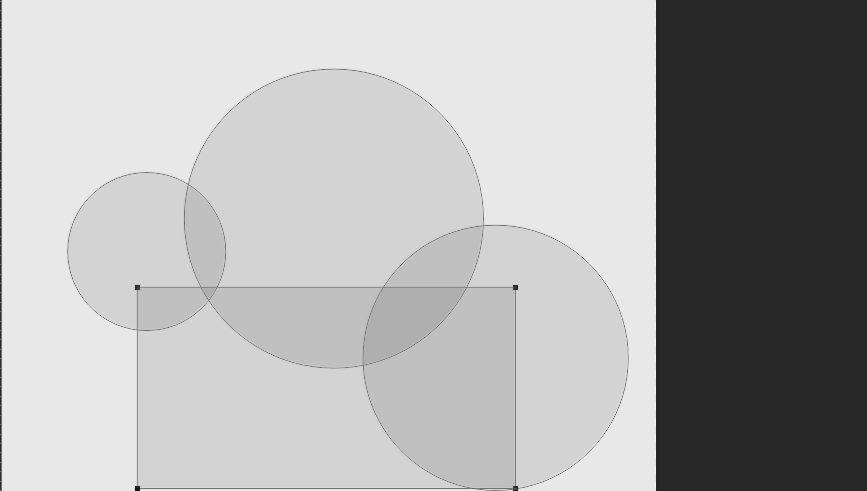
ok我們來畫云。按U橢圓工具和矩形工具依照下圖所示畫。記住每個(gè)形狀都必須是單獨(dú)的圖層

按P鋼筆工具勾出這個(gè)形狀。

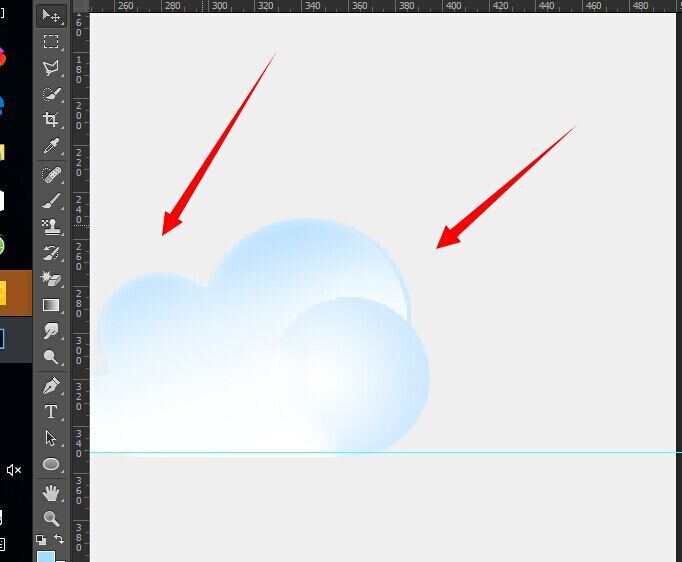
這時(shí)候把云朵填充白色,先隨便復(fù)制出一個(gè)圓形,添加蒙版填充顏色 (顏色數(shù)值a5daff)按照剛才的方法擦擦 or 加漸變拉。擦出如圖形狀
覆蓋到原來的圓形的上面,其他兩個(gè)圓也按照如上,復(fù)制添加蒙版擦出來。

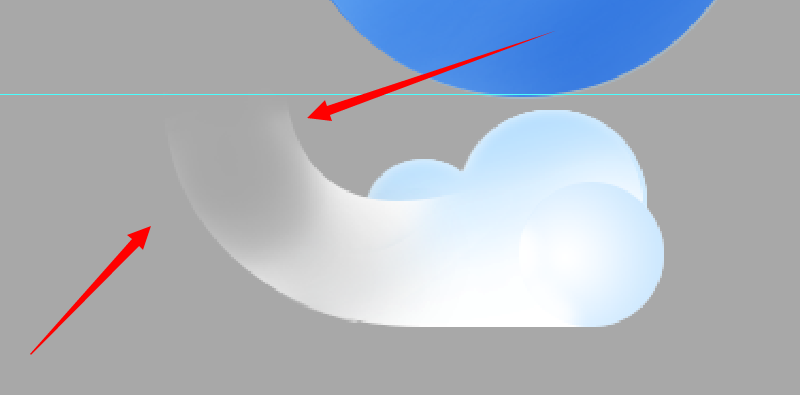
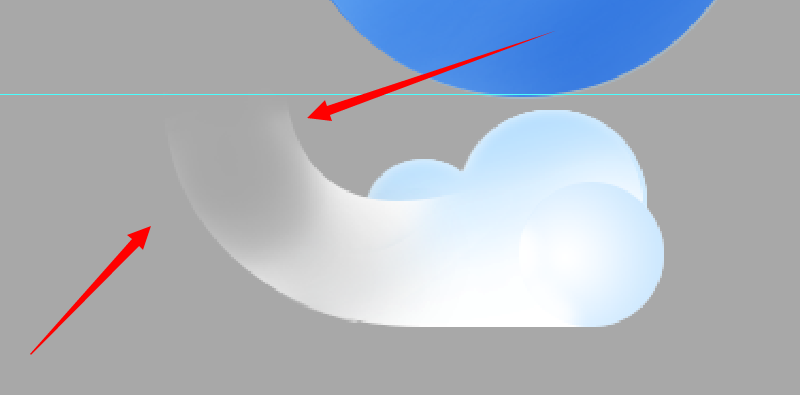
鋼筆勾出的形狀,也是添加蒙版擦擦。

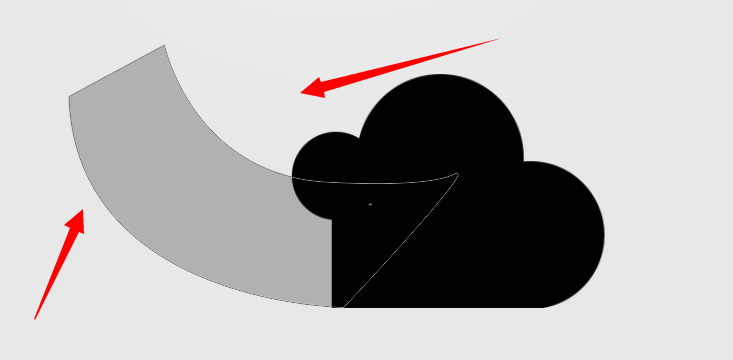
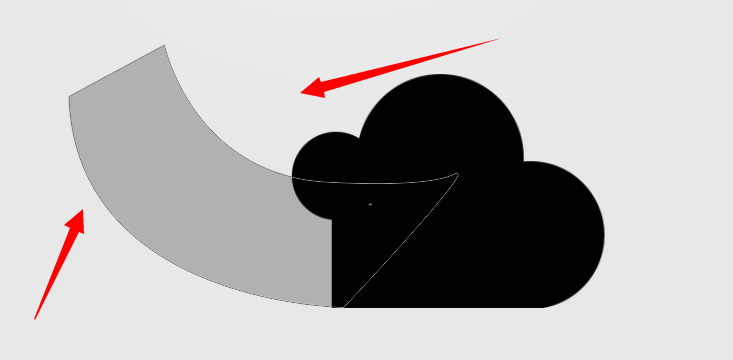
用鋼筆勾出這個(gè)形狀,添加蒙版擦擦,用鋼筆順著圓形的內(nèi)側(cè)勾就行。

勾好后,放在內(nèi)側(cè)這個(gè)位置

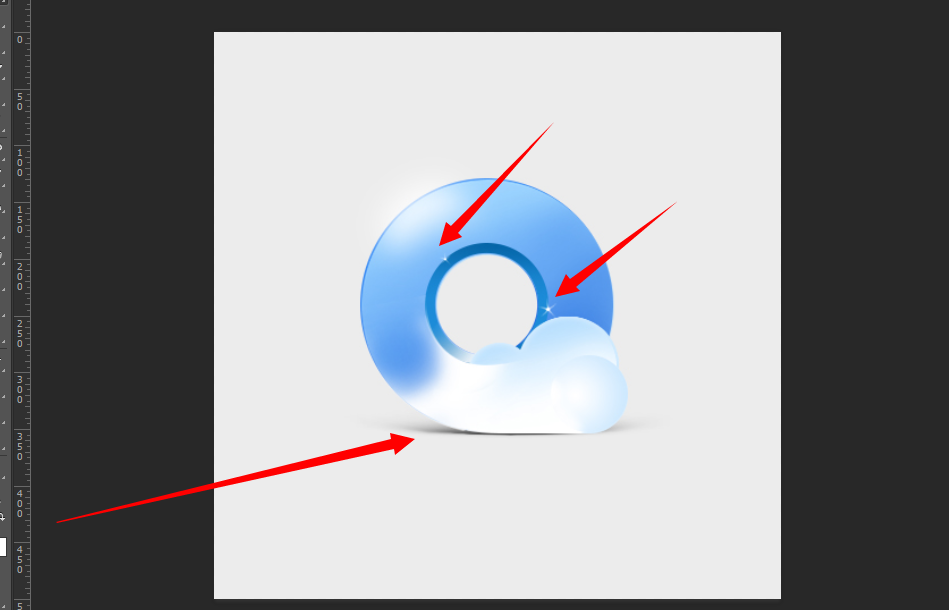
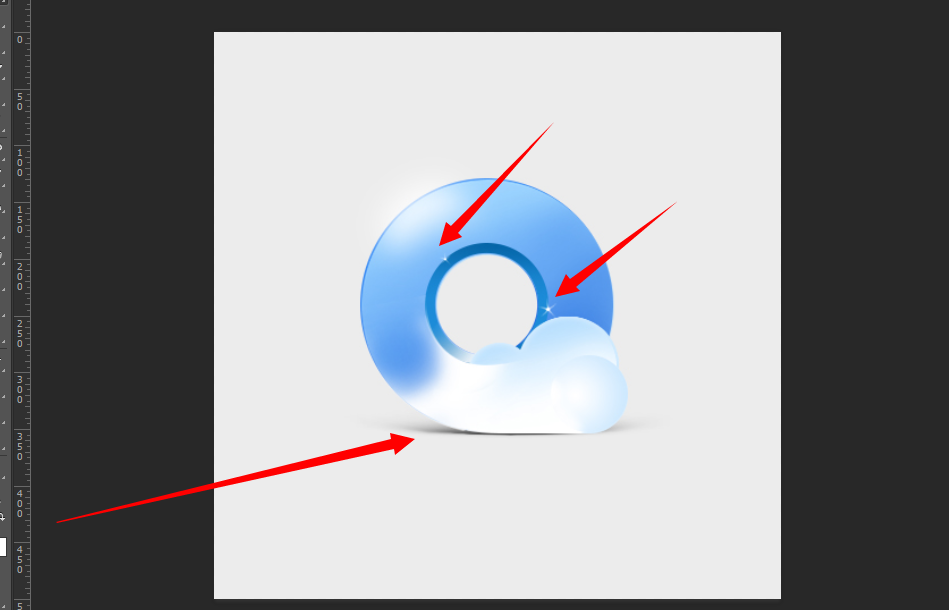
新建個(gè)圖層,用鋼筆順著圓形勾出這個(gè)形狀,描邊白色。還是添加蒙版,稍微擦擦兩端。

放到這個(gè)位置

教程到這里基本結(jié)束啦。自己試著做個(gè)陰影 高光 之類的,細(xì)節(jié)方面自己在把控下。

再次附上最終臨摹的效果圖

本文版權(quán)歸傳智播客UI培訓(xùn)學(xué)院所有,歡迎轉(zhuǎn)載,轉(zhuǎn)載請(qǐng)注明作者出處。謝謝!
作者:傳智播客UI培訓(xùn)學(xué)院
首發(fā):(F8H3IKU(@43DQ[32YWO.png)
 http://8y3kgpwe.cn/ui
http://8y3kgpwe.cn/ui
作者:傳智播客UI培訓(xùn)學(xué)院
首發(fā):
(F8H3IKU(@43DQ[32YWO.png)
 http://8y3kgpwe.cn/ui
http://8y3kgpwe.cn/ui 
北京校區(qū)


















 JavaEE
JavaEE 鴻蒙應(yīng)用開發(fā)
鴻蒙應(yīng)用開發(fā) HTML&JS+前端
HTML&JS+前端 Python+大數(shù)據(jù)開發(fā)
Python+大數(shù)據(jù)開發(fā) 人工智能開發(fā)
人工智能開發(fā) 跨境電商
跨境電商 電商視覺設(shè)計(jì)
電商視覺設(shè)計(jì) 軟件測(cè)試
軟件測(cè)試 新媒體+短視頻
新媒體+短視頻 集成電路應(yīng)用開發(fā)
集成電路應(yīng)用開發(fā) C/C++
C/C++ 狂野架構(gòu)師
狂野架構(gòu)師 IP短視頻
IP短視頻





文章列表.jpg)
科列表頁面右側(cè)廣告圖.jpg)


據(jù)學(xué)科列表頁右側(cè).png)